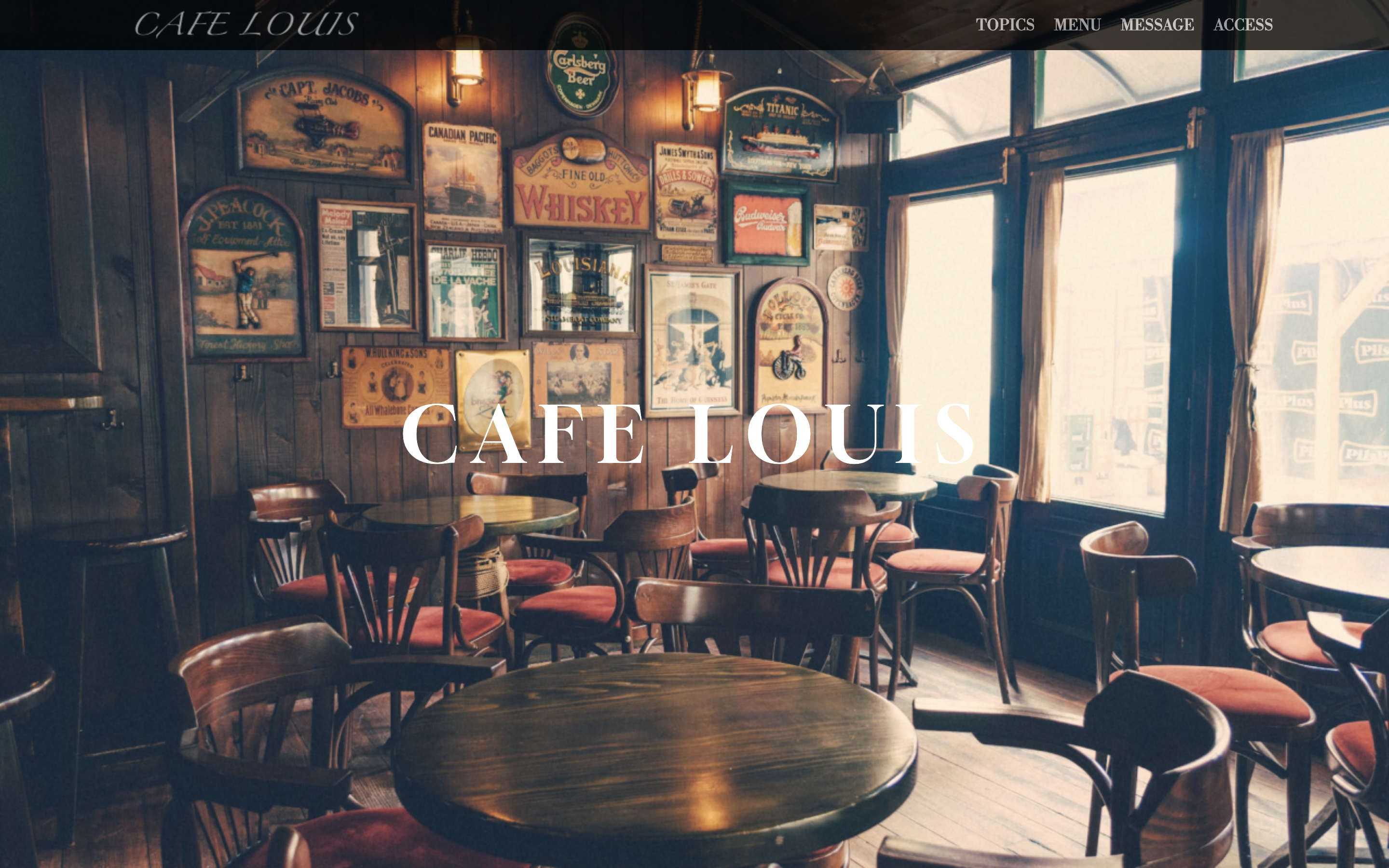
Cafe Louis

制作期間
2023年3月17日〜2023年3月27日の10日間
制作背景
「my first portfolio」以外の今までの3つのサイトは、すでにデザインが提示されており、私はコーディングのみをしていました。しかし、デザインを決める段階からコーディング、jsの実装などを一人で行ってみたいと思ったことが始まりです。
このサイトは架空のカフェをイメージして制作しました。文字のフォントはgoogle fontからカフェ独特の大人っぽいイメージに合う物を選びました。また、画像や文字をゆっくりとフェードインするようにすることで落ち着きのあるサイトになりました。
余談ですが、カフェの名前は飼っている猫の名前ルイスからとりました。
使用したツール
まずこのサイトのデザインは「figma」を使用してデザインカンプを作りました。以前、実務ではデザインカンプはPCのみのものが送られてくることもあるということを耳にし、よりそれに近い形で作業に取り掛かれるように、カンプは敢えてPC版のみ作成しました。
コードはvscodeを用いて、HTML5とCSS3(scss)を書きました。使用されている画像は、フリーのものを使用し、色味などは「PhotoShop」で調節しました。


作り終えての感想
ほぼ初めて自分で構想を考えたサイトであったため、レスポンシブの対応には今までで一番苦労しました。特にメニューセクションのグリッドを幅何pxのときにどう切り替えるかなどを、自分で考えたり、調べたりしながら実装しました。また、実際にあるカフェサイトをいくつも調べ、雰囲気などを学びました。
コンタクトセクションでは地図の埋め込みや、住所などのテキスト、電話番号とそれとリンクしたボタンがあり、レスポンシブ対応の時には何回も表示崩れを起こしました。しかし、レイアウトを柔軟に変えたことで見やすくなりました。
初めてのデザインからコーディングまでは、かなり時間がかかってしまいましたが、いい経験になりました。下にURLを貼っておりますので、よろしければご覧いただければと思います。
このサイトを見る