Company Example

制作期間
2023年3月6日〜2023年3月14日の8日間
制作背景
このサイトの特徴は、敢えて要素を背景とずらし、要素と要素の重なりが多く使われています。そのため、positionプロパティを頻繁に扱ったり、擬似要素を使ったりすることは必須であるため、自分のスキルを伸ばせるコーティングでした。
また、スライダーや、ボタンを押すと要素が広がるjavascriptのフレームワークを取り入れています。今までのJavaScriptはドロワーメニューやトップへ戻るボタンを実装してきたので、新しく挑戦してみました。
使用したツール
このサイトのデザインは、オンラインスクールのデイトラさんの課題としてAdobeXDのデザインカンプを配布されました。そのカンプに沿ってHTML5とCSS3(scss)を用いてコーディングしました。また、JavaScriptは、jQueryを使用して、コードの簡略化を図りました。またスライダーのライブラリとして有名なslickを使用して、レスポンシブに対応したスライダーを実装しました。


作り終えての感想
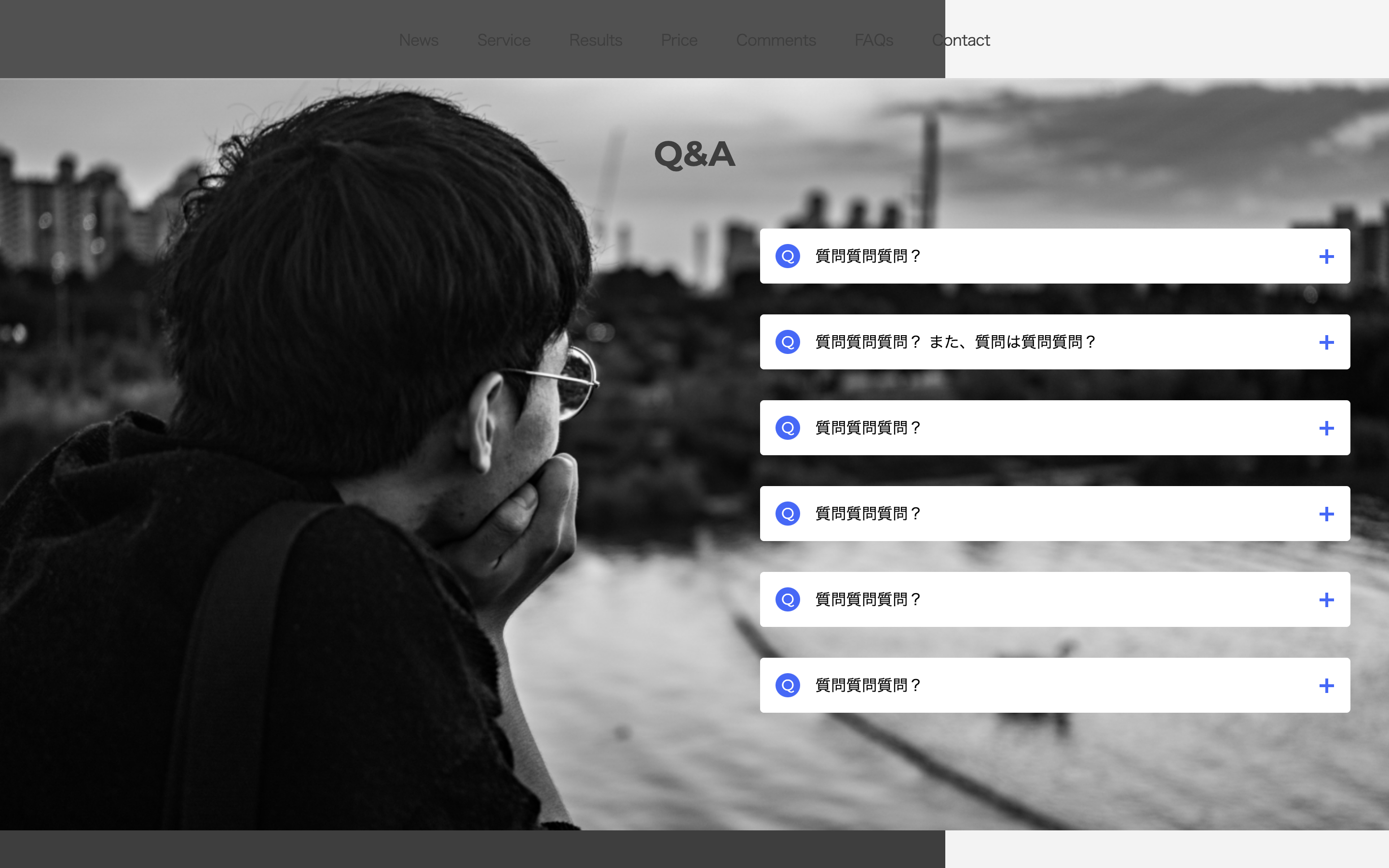
このサイトの特徴は、要素と要素の重なりをずらしている点でした。そのため、レスポンシブ対応の際は、CSSが崩れてしまうことが多く、何が原因で崩れているのか考えるのも今までより遥かに時間がかかりました。Q&Aセクションでは、シンプルなJavaScriptの機能であったので、ライブラリには頼らず、自分でjQueryのコードを考えて実装しました。やや、時間がかかってしまいましたが、positionプロパティへの理解が更に深まったコーディングでした。
このサイトを見る