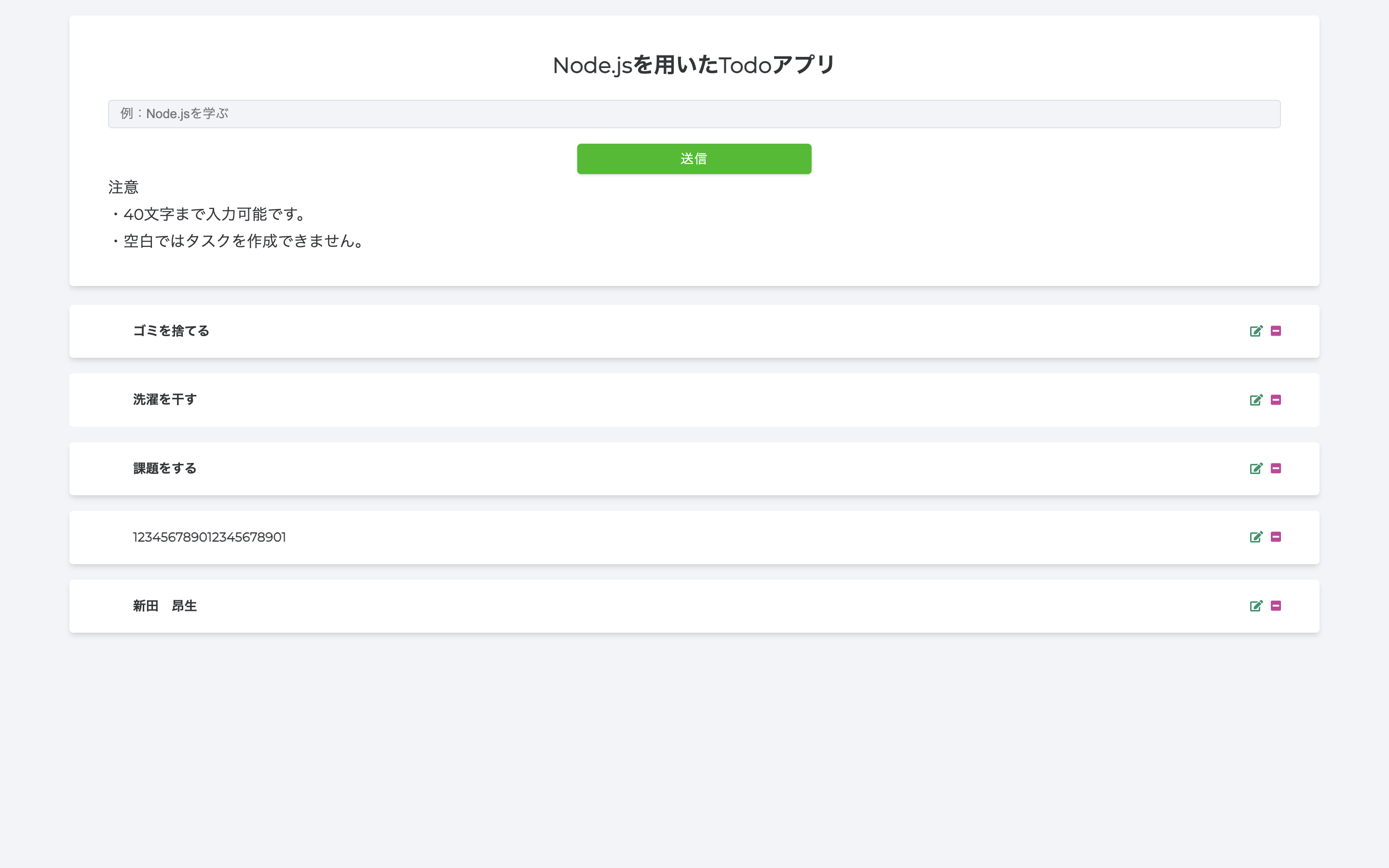
TODOアプリ

制作期間
2023年8月28日〜2023年9月15日
制作背景
今までフロントエンドしか触ったことがなかったのですが、大学3年時の夏季インターンでC#を用いたバックエンド開発について学ぶことができ、バックエンドにも興味を持つことができたので作成してみました。また、せっかくバックエンドを触るので、データベースとも連携して何か一つアプリを作ってみたいという思いから作成してみました。
今後は、現在フロントエンド部分を制作している投手の成績管理アプリや野球制作アプリにも、バックエンドとデータベースを組み合わせて、一つのアプリを完成させたいと思っています。
使用したツール
今回はフロントエンド部分がHTML,CSS,JavaScriptを用いて制作し、バックエンド部分がnode.jsを用いて作成しました。また、データベースはjson形式のMongoDBを使用しました。
node.jsを採用した使用した理由は、慣れているjavascriptの方がバックエンドの仕組みを理解しやすいと思ったためです。
Node.jsのフレームワークはexpressを用いました。非常に人気のあるフレームワークであるため、わからないことを調べるときは様々な記事が出てきて助かりました。また、JavaScriptのライブラリは、HTTP通信を簡単に行う事のできるaxiosを使いました。フロントエンドが完成していないときは、Postmanでリクエストを投げるなどして動作を確認していました。
データベースに関しては、まだ知識もなく、今回はnode.jsをメインに扱いたかったため、比較的簡単に導入する事のできるMongoDBを使用しました。MongoDBについて調べている時に、json形式のためnode.jsやaxiosとの相性がいいという記事を見たもの決め手です。


作り終えての感想
今回作ってみて、難しいと思ったことは、formで送信した内容をバックエンド側で処理し、フロントエンドで表示するなどのフロントエンドとバックエンドの連携です。今までフロントエンドの設計しかしたことがなかったこともあり、for属性やname属性をどのように使うのかわからないままでしたが、今回の制作で深く調べることができ、理解を深めることができました。
今回はNode.jsを使って制作しましたが、C#やJavaなど、主要なバックエンド言語も学んでみたいと感じました。またNoSQLのMongoDBを用いましたが、MySQLなどのデータベースについても興味が湧きました。
先述しましたが、今後は、現在フロントエンド部分を制作している投手の成績管理アプリや野球制作アプリにも、バックエンドとデータベースを組み合わせて、一つのアプリを完成させたいと思っています。
このサイトを見る